Projektziel
Bei dem Projekt handelt es sich darum (wie der Name schon vielleicht vermuten lässt), die Maus durch eine Eyetrackingleiste zu ersetzen, um den eigenen Workflow zu optimieren. Es ist nicht das Ziel des Projekts den Computer nur per Eyetracking zu benutzen. Die Verwendung der Eyetrackingleiste muss (bei unserer Implementierung) in Verbindung mit der Tastatur verwendet werden. Die Vorstellung ist es, dass, wie bei dem Texteditor Vi, bei der Bedienung sich nur auf die Tastatur zu verlassen und diese mit den Händen nie zu verlassen. Der Vorteil gegenüber dem Vi zum Eyetracking soll dann sein, dass man nicht 100 verschiedene Shortcuts auswendig lernen muss, sondern lediglich 5-8 und trotzdem nie die Hände von der Tastatur nimmt.

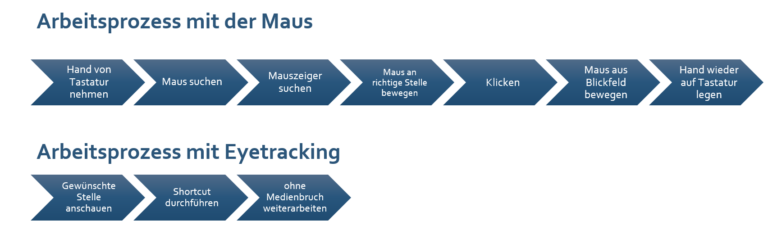
Vergleich zwischen dem Arbeiten mit einer Maus und mit Eyetracking
Die Abbildung veranschaulicht nochmal wie viel Schritte mehr das Arbeiten mit einer Maus gegenüber dem Arbeiten mit Eyetracking braucht.
Für den Abschluss des Bachelor an der HSW muss jeder Studierende im 5. und 6. Semester an einem Projektstudium mitarbeiten. Das Projektstudium ist ein Projekt, das (in der Regel) von einem externen Unternehmen gestellt wird, in dem die Studierenden sich selbst organisieren müssen, um die Anforderungen zu erfüllen. Lars Kölker, Lukas Hein und ich haben uns für das Projekt „Eyetracking als Mausersatz“ entschieden.
Projektvergangenheit
Das Projekt ist schon 5 Jahre alt und wurde zuvor von anderen Studierenden bearbeitet. In der Vergangenheit wurde bereits ein C#-Projekt angelegt, mit dem die Daten einer Tobii-Eyetrackingleiste ausgelesen und per Shortcuts in Maus-Inputs umgewandelt werden können. Die Anwendung hat bei unserer Übernahme auch Funktionen zum Scrollen und Vergrößern.
Es existiert außerdem eine Lern- und Testsoftware (TuLs), mit der die Bedienung der Eyetrackingleiste in Kombination mit unserer Software erlernt und getestet werden kann. Die Software war vor allem für die Nutzerstudien, die in der Vergangenheit durchgeführt wurden, wichtig.

Test- und Lernsoftware (TuLs)
Unser Ziel
Wir haben zu Beginn des Projektstudiums drei Anforderungen bekommen:
- Konzeptionierung und Entwicklung für eine Lösung des Rand-Problems der Lupe
- Implementierung eines neuen Scrolling-Ansatzes
- Erstellung eines Papers
Die Fisheye-Lupe
Die Fisheye-Lupe ist ein wichtiges Feature für die Bedienung des Computers mit der Eyetrackingleiste. Das Feature dient als Ausgleich für die noch vorhandene Ungenauigkeit der Eyetrackingleiste. Es wurde sich für eine Fisheye-Lupe im Gegensatz zu einer linearen Lupe entschieden, damit eine verlustfreie Vergrößerung geboten werden kann. Der Hintergrund ist, dass die Lupe ähnlich wie ein Mausklick auch nicht unbedingt mit einer 100%igen Genauigkeit platziert werden kann. Eine Vergrößerung mit Verlust könnte deswegen aus Versehen den Bereich verdecken, der eigentlich vergrößert werden sollte.
Das Rand-Problem
Ein Problem, das mit der Lupe noch besteht, ist die Bedienung der Lupe am Rand des Bildschirms. Wird die Lupe nämlich nah am Rand verwendet, kann es sein, dass ein Teil des vergrößerten Bereiches außerhalb des Bildschirmes ragt.

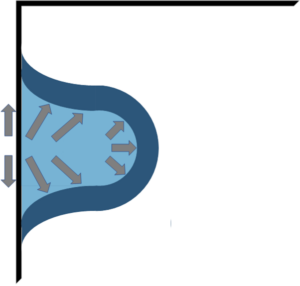
Fisheye-Lupe am Rand
Um diesem Problem entgegenzuwirken, haben wir ein Konzept für die Fisheye-Lupe am Randbereich durchdacht. Die Überlegung ist, dass die Lupe in der Nähe vom Rand sich, ähnlich wie ein Wassertropfen, an den Rand des Bildschirmes schmiegt.

Konzept für die Teardrop-Lupe
Dies verlangt aber, dass der vergrößerte Bereich nicht mehr am Blickpunkt zentriert sein kann, sondern in Richtung der Bildschirmmitte wächst. Dies wiederum löst ein weiters Problem aus: Der Punkt, auf den ein Benutzer seinen Blick fokussiert, bewegt sich abrupt an eine neue Stelle. Ein solches Verhalten kann einen Benutzer kurz desorientieren. Eine Lösung für dieses Problem ist eine animierte Lupe, die laufend auf eine vorbestimmte Größe heranwächst.
Neuer Scrolling-Ansatz
Die bisherige Art des Scrollens mit unserer Anwendung ist ähnlich wie das Scrollen mit der mittleren Maustaste. Um zu scrollen muss erst der Scrolling-Modus aktiviert werden, dann kann durch Bewegung des Blickpunktes an den oberen oder unteren Bildschirmrandes gescrollt werden. Der Nachteil an diesem Ansatz ist, dass eine Seite nicht während des Scrollens durchsucht werden kann, weil durch die Bewegung des Blickpunktes das Scrollen gesteuert wird.
Der neue Ansatz löst das Problem des aktuellen Scrolling-Modus. Dieser funktioniert so: Der Anwender sucht sich auf dem Bildschirm einen Blickpunkt aus und druckt einen von zwei Shortcuts. Je nach Shortcut wird dann der Blickpunkt an den oberen oder untern Bildschirmrand bewegt. Während des Scrollings ist der Benutzer in der Lage, die Seite zu scannen. Der Ansatz kann mit den Tasten „Bild auf“ und „Bild ab“ verglichen werden.
Erstellung eines Papers
Das letzte Ziel unseres Projektstudiums ist die Erstellung eines Papers. Eigentlich sollte ursprünglich das Paper den neuen Scrolling-Ansatz als Thema behandeln. Aber wie sich im Nachhinein herausstellte, wurde das Thema schon vor ein paar Jahren von einer anderen Person genauso behandelt. Es musste also kurzfristig ein neues Thema her. Wir hatten uns deswegen für eine neue Funktion entschieden: die Auto-Lupe.
Die Idee ist: Wenn unsere Anwendung erkennt, dass sehr viele klickbare Objekte sich am Klickpunkt befinden, dann soll statt einem Klick die Lupe geöffnet werden. Für die Erkennung, ob die Lupe jetzt geöffnet werden soll, wurden sich schon zwei Konzepte überlegt:
- Erkennung über Kantenzählung
- Erkennung über Machine Learning
Die Erkennung über Kantenzählung ist eine ziemlich simple Lösung. Es wird einfach mit einer Bildverarbeitungsbibliothek gezählt, wie viele abgeschlossene Blöcke es gibt. Anhand eines festen Schwellenwerts wird dann entschieden, ob die Lupe geöffnet wird oder nicht.
Das zweite Konzept ist im Vergleich dazu nicht so simple. Es soll nämlich ein Machine Learning Algorithmus trainiert werden, welcher potenziell klickbaren Objekte innerhalb eines Bildausschnittes zählt. Um so einen Algorithmus zu trainieren, braucht es wiederum viele Testdaten mit Bildausschnitten und der dazugehörigen Anzahl an klickbaren Objekten.
Fazit
Der Blogeintrag ist nur eine kurze Zusammenfassung von dem, was wir eigentlich alles behandeln und wissen. Eigentlich haben wir aus auch noch coolere Bezeichnungen für einzelnen Features ausgedacht, aber diese wurden der Einfachheit halber weg gelassen.
Insgesamt kann man sagen, dass Lars Kölker, Lukas Hein und ich ein sehr spaßiges und interessantes Projektstudium ausgesucht haben. Wenn ihr weitere Fragen zu unserm Projektstudium habt, könnt ihr gerne auf uns zu kommen.