Das Wichtigste in Kürze:
Um euch das Erstellen einer Erweiterung etwas näher zu bringen, werden wir im Folgenden eine simple Browser-Erweiterung erstellen, welche einem aktuell zugewiesene Aufgaben über die URL-Leiste vorschlägt.
Erweiterung konfigurieren
Um eine Erweiterung zu erstellen, benötigen wir eine manifest.json Datei, welche die Konfiguration unserer Erweiterung enthält. Diese habe ich der Einfachheit halber in einem eigenen Ordner angelegt.
Die Manifest-Datei verwendet das JSON-Format. Es können nur Eigenschaften verwendet werden, die in der Dokumentation definiert sind. Damit ihr euch nicht durch die ganze Dokumentation quälen müsst, stelle ich euch die Manifest-Datei für unsere Erweiterung zur Verfügung.
{
„name“: „Jira++“,
„description“: „Jira Tickets über die Omnibox abrufen.“,
„version“: „1.0“,
„icons“: {
„16“: „jira_16.png“,
„48“: „jira_48.png“,
„128“: „jira_128.png“
},
„manifest_version“: 2,
„background“: {
„persistent“: false,
„scripts“: [ „background.js“ ]
},
„options_ui“: {
„chrome_style“: true,
„page“: „options/options.html“
},
„permissions“: [ „storage“ ],
„omnibox“: { „keyword“: „jira“ }
}
Die meisten Eigenschaften sind dabei selbsterklärend. Zuerst definieren wir „kosmetische“ Eigenschaften wie Name (name), Beschreibung (description), Version (version) und die zu verwendenden Icons (icons).
Über das Objekt background definieren wir eine JavaScript-Datei, welche im Hintergrund ausgeführt wird. Das bedeutet, dass dieses Script keinen direkten Zugriff auf den Inhalt einer Website hat und diesen auch nicht manipulieren kann.
Mit dem Objekt options_ui legen wir eine Optionsseite für die Erweiterung fest. chrome_style bedeutet in dem Kontext, dass sich die Optionsseite nicht in einem neuen Fenster öffnet.
Abschließend gibt es noch die Eigenschaften permissions und omnibox. Die erstgenannte Eigenschaft ermöglicht es uns, Berechtigungen für die Erweiterung zu registrieren. Für unsere Erweiterung benötigen wir dabei lediglich storage, sodass wir Daten auf dem Computer des Endnutzers abspeichern können.
Da wir, wie anfangs bereits erläutert, Vorschläge in der URL-Leiste („Omnibox“) machen wollen, müssen wir zudem ein Schlagwort (engl. „keyword“) definieren. Dies ist in meinem Fall jira.
Fehlende Dateien anlegen
Bevor wir die Installation jedoch durchführen, müssen wir noch die fehlenden Dateien anlegen. In unserem Fall sind dies einmal die Icons (jira_16.png, usw.), background.js und options.html. Die letztere Datei befindet sich zudem in einem Unterordner options.
Eure Ordnerstruktur sollte nach dem Anlegen der Dateien in etwa wie folgt aussehen:
Erweiterung
│ │ background.js
│ │ jira_128.png
│ │ jira_16.png
│ │ jira_48.png
│ │ manifest.json
│ │
│ └───options
│ options.html
Erweiterung installieren
Nachdem ihr die Manifest-Datei erstellt habt, könnt ihr die Erweiterung zum Testen bereits installieren. Dies geht wie folgt:
1. Navigiert in der Adressleiste zu chrome://extensions
2. Aktiviert oben rechts den „Entwicklermodus“
3. Klickt links auf den Button „Entpackte Erweiterung laden“
4. Wählt in dem Dialog euren Ordner mit den Erweiterungsdateien aus
5. Wurde die Erweiterung erfolgreich installiert, sollte eine Kachel ähnlich der folgenden Abbildung bei euch zu sehen sein (das Icon weicht natürlich ab)

Hinweis
Im Entwicklermodus könnt ihr über den Pfeil in Kreisform die Erweiterung neu laden, falls ihr Änderungen vorgenommen habt.
Optionsseite nach der Installation anzeigen
Nachdem bis jetzt nur Konfigurationen vorgenommen wurden, wird in diesem Schritt mit dem Programmieren begonnen. Dazu öffnet ihr die angelegte Datei background.js in einem Editor eurer Wahl (bspw. Notepad++).
In der Manifest-Datei haben wir vorab eine Optionsseite definiert. Da in dieser einige Einstellungen konfiguriert werden, welche einen essenziellen Einfluss auf die Verwendung der Erweiterung haben, ist es von Vorteil, wenn wir diese Optionsseite bereits beim Installieren einmal aufrufen, sodass der Endnutzer direkt die Daten eintragen kann und dies nicht übersieht oder vergisst.
Um etwas bei der Installation etwas auszuführen, muss ein Event-Listener für das onInstalled Event definiert werden:
chrome.runtime.onInstalled.addListener(details => {
if(details.reason === „install“) {
chrome.runtime.openOptionsPage();
}
});
Der Event-Listener ist leider etwas unglücklich benannt. Dieser fängt nicht nur das Installationsevent der Erweiterung ab, sondern auch andere Installations- und Updateevents. Deshalb geben wir als optionalen Parameter details an. Dieses Objekt beinhaltet den eigentlichen Installationsgrund – in unserem Fall müssen wir schauen, ob der Grund install ist, also ob die Erweiterung gerade installiert wurde.
Ist das der Fall, können wir über die chrome.runtime API die Optionsseite aufrufen.
Installation testen
Um die Installation zu Testen, müsst ihr die Erweiterung deinstallieren (Button „Entfernen drücken“) und danach die Schritte unter „Erweiterung installieren“ erneut durchführen. Das liegt daran, dass beim Klicken auf den Pfeil der Installationsgrund nicht install sondern update ist.
Vorschläge anzeigen
Kommen wir nun zum eigentlichen Inhalt der Erweiterung. Öffnet dazu erneut die background.js Datei. Hier legen wir einen onInputChanged Event-Listener für die Omnibox an:
chrome.omnibox.onInputChanged.addListener((input, suggest) => {
// Weiteren Code hier einfügen
});
Dieser wird ausgeführt, sobald ein beliebiges Zeichen in der Adressleiste eingegeben und vorab das Keyword (in meinem Fall jira) davor eingegeben wurde.
Um nun etwas vorzuschlagen, können wir den zweiten Parameter suggest verwenden, dieser ist eine Funktion – kann also aufgerufen werden. Die Variable input beinhaltet den Text, welcher nach dem Keyword eingegeben wurde.
Für den Zweck dieser Erweiterung ist der eingegebene Text allerdings irrelevant, deshalb wird die Variable im weiteren Verlauf nicht näher betrachtet.
Bei AMCON setzen wir intern Lösungen von Atlassian ein. Unter anderem auch das Tool Jira, mit welchem Tickets („Aufgaben“) erstellt und verwaltet werden können. Jira bietet dafür eine API an, mit der diese Tickets abgefragt werden können (u.a. auch nach Personen gefiltert).
Hinweis
Sofern ihr Jira nicht verwendet, könnt ihr natürlich auch andere Endpunkte ansprechen oder auf den Speicher der Erweiterung zurückfallen, wo ihr bspw. Aufgaben etc. gespeichert habt.
Um meine Tickets zu laden, kann folgender Code verwendet werden – dabei müsst ihr die verwendete URL natürlich durch eure eigene austauschen.
const suggestions = [];
chrome.storage.local.get([„username“], async (res) => {
const { username } = res;
if(username) {
const issues = await
fetch(`https://intern.amcon.de/tickets/${username}`)
.then(res => res.json());
issues.forEach(issue => {
suggestions.push({
content: issue.key,
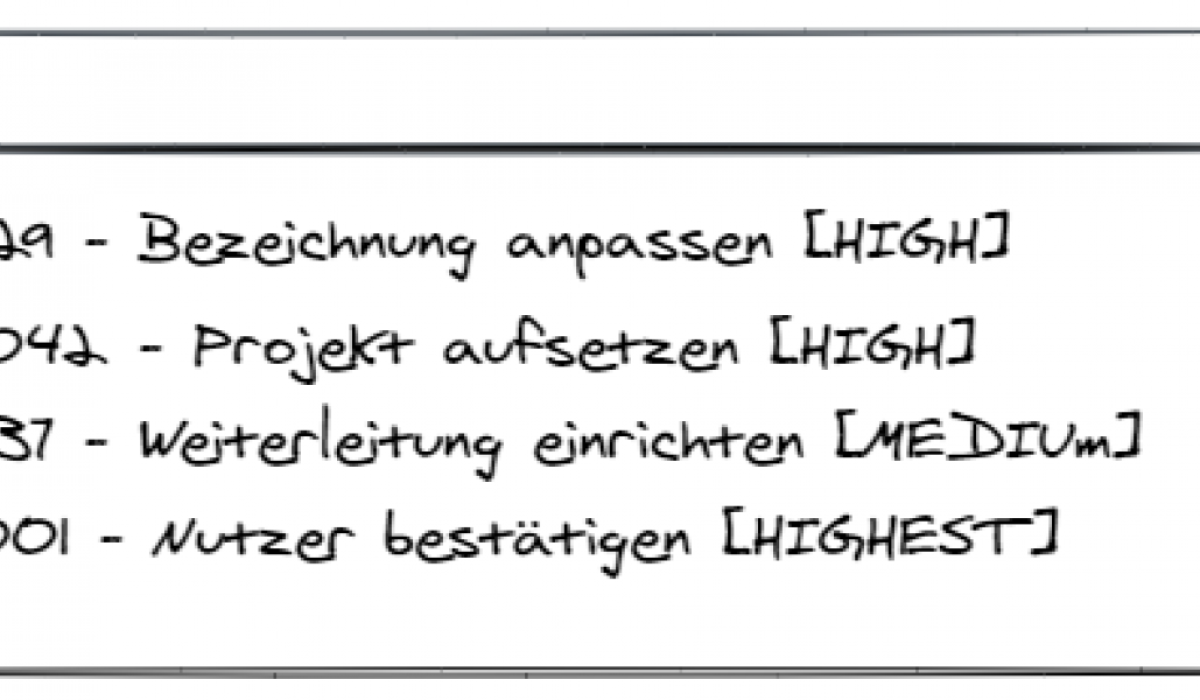
description: `${issue.key} — ${issue.title} [${issue.priority}] [${issue.status}]`
});
});
}
suggest(suggestions);
})
Diesen Codeblock fügt ihr an der Stelle // Weiteren Code hier einfügen ein.
Zuerst wird eine Konstante angelegt, in welcher wir unsere Vorschläge zwischenspeichern. Danach laden wir die Spalte username aus dem Speicher unserer Erweiterung (der Benutzername kann in der Optionsseite definiert werden). Sofern dieser definiert ist, laden wir alle Tickets dieses Benutzers als JSON. Danach gehen wir die Tickets einzeln durch und fügen für jedes Ticket einen Vorschlag hinzu. Die Vorschläge sind immer ein Objekt mit den Eigenschaften content und description. Die description wird dabei dem Endnutzer angezeigt.
Abschließend rufen wir nun die Funktion suggest auf, um unsere geladenen Vorschläge anzuzeigen.
Vorschläge abrufen
Angezeigt werden die Vorschläge jetzt bereits. Jedoch passiert noch nichts, wenn diese angeklickt werden (durch Klicken oder Enter). Dazu muss ein onInputEntered Event-Listener definiert werden, der genau diese Interaktionen abfängt.
Fügt dazu den folgenden Quellcode unterhalb des vorab definierten onInputChanged Event-Listeners ein:
chrome.omnibox.onInputEntered.addListener((input, suggest) => {
chrome.tabs.create({„url“:`https://intern.amcon.de/browse/${input.toUpperCase()}`});
});
Dieser Code öffnet bei einer Interaktion einen neuen Tab und ruft dabei die angegebene URL auf. Die Variable input beinhaltet dabei den Text, welchen wir aktuell in der Adressleiste eingegeben haben. Wählen wir stattdessen einen Vorschlag aus, wird der content für den input eingesetzt.
Geben wir nun in unsere Adressleiste jira web-1000 ein und bestätigen mit Enter, wird die Seite https://intern.amcon.de/browse/WEB-1000 aufgerufen. Wählen wir einen Vorschlag aus, wird statt der getätigten Eingabe der content eingesetzt.
Optionsseite erstellen
Die Optionsseite ist eine normale Website, mit der Ausnahme, dass beim Speichern die Daten in den Speicher der Erweiterung geladen werden. Um den Beitrag deshalb nicht zu sehr in die Länge zu ziehen, befinden sich die benötigten Dateien für die Optionsseite im Anhang. Legt diese Dateien einfach im Verzeichnis options ab. Die Datei options.html könnt ihr dabei überschreiben.
Download:
Fazit
Erweiterungen zu Erstellen kann, wie anhand dieses Beispiels aufgezeigt, viele Möglichkeiten bieten. Um die Erweiterung zu verwenden, könnt ihr diese erst einmal mithilfe des Entwicklermodus installieren. Sofern ihr die Erweiterung anderweitig installieren wollt, gibt es dafür natürlich auch Möglichkeiten. Sofern ihr dazu mehr wissen wollt, meldet euch unter lars.koelker@amcon.de.